ブログのアイキャッチ画像を自分で作りたいけど、
デザインを一から自分でするのってけっこう大変ですよね。
アイキャッチ画像がダサいと、せっかくコンテンツが素晴らしくても台無しです〜。
そこで今回は、
おしゃれなアイキャッチ画像をcanvaで作る方法をご紹介します!
画像付きで解説していきますので、初心者の方でも簡単におしゃれなアイキャッチ画像が作れますよ!
もくじ
Canvaって何?Photoshopと比較!

Canvaを使ったブログアイキャッチ画像の作り方に入る前に、
「そもそもCanvaって何?」
「Photoshopとどう違うの?」
といった疑問をお持ちの方もいらっしゃると思いますので、
さくっとCanvaについて説明させていただきますね。
デザインツールというと、
やはり、AdobeのPhotoshopが人気ではないでしょうか!
しかしPhotoshopは無料のツールではないため、
プランにもよりますが、最低でも月額980円〜数千円のコストがかかります。
それに加え、Photoshopは操作もちょっと専門的なため、
初心者の方はちょっと戸惑ってしまう可能性も。
そこでおすすめなのがCanvaです!
Canvaなら、無料で使えるうえに専門的な知識がなくても
おしゃれなアイキャッチ画像が作れます!
Canvaで作る!おしゃれなブログアイキャッチ画像の作り方

それでは早速ここからは、Canvaで作るおしゃれなブログアイキャッチ画像の作り方を解説していきます!
①Canvaに会員登録する
まずはCanvaへの登録をサクッと済ませてしまいましょう!
まずは、下記のボタンからCanvaの公式ページに飛んでください。
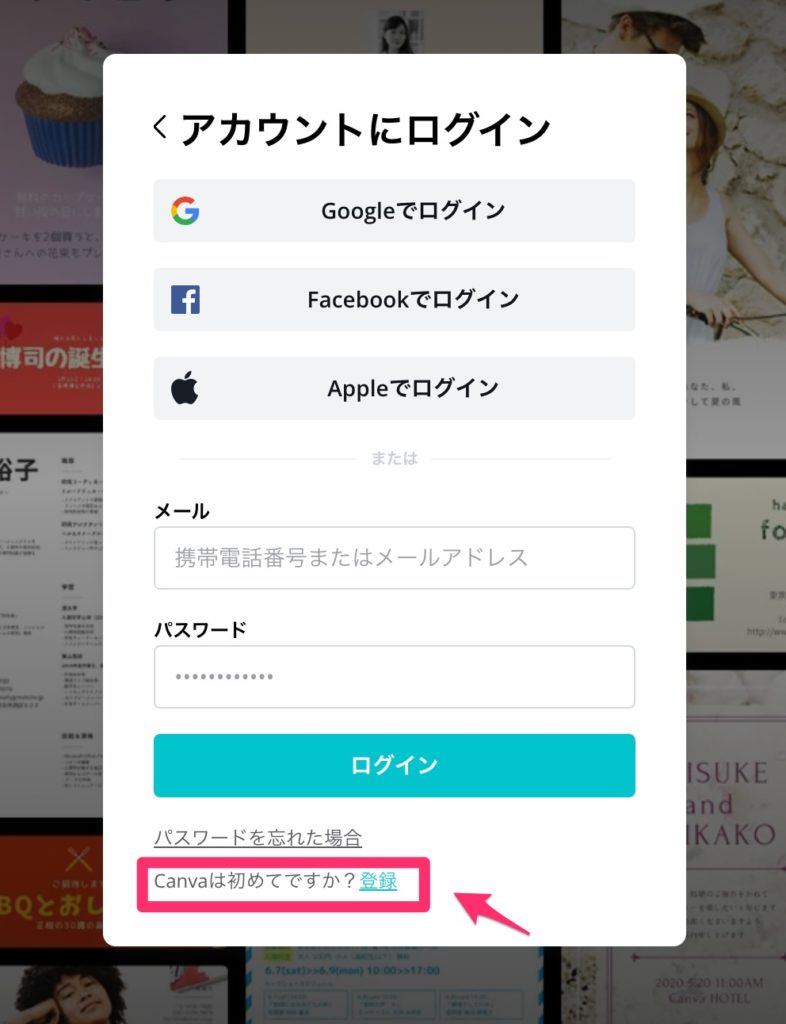
すると、このようなログイン画面が出てきますので、
「Canvaは初めてですか?登録」をクリックしましょう!

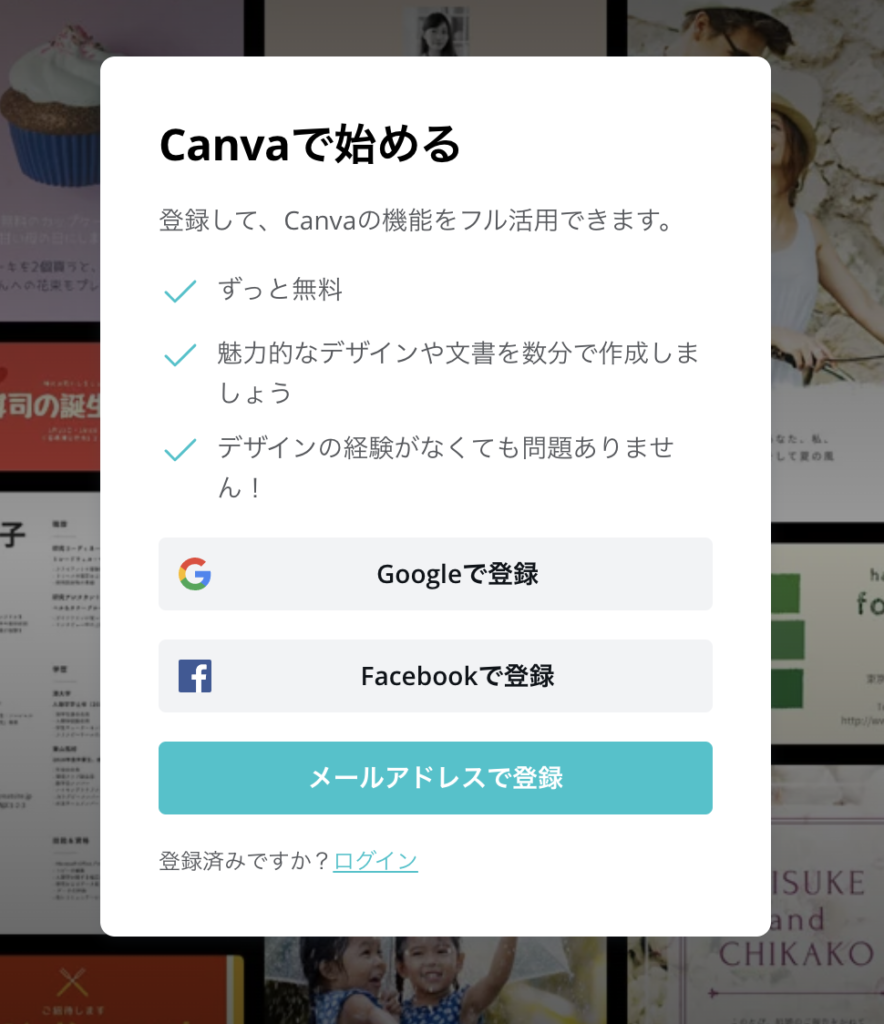
「登録」をクリックすると、
- Googleでログイン
- Facebookでログイン
- メールアドレスで登録
という3つの方法が出てきますので、
好きなものを選びましょう!

登録したアカウントでログインすると、こんな感じでCanvaのダッシュボードが表示されます!↓

②アイキャッチ画像の大きさを指定する
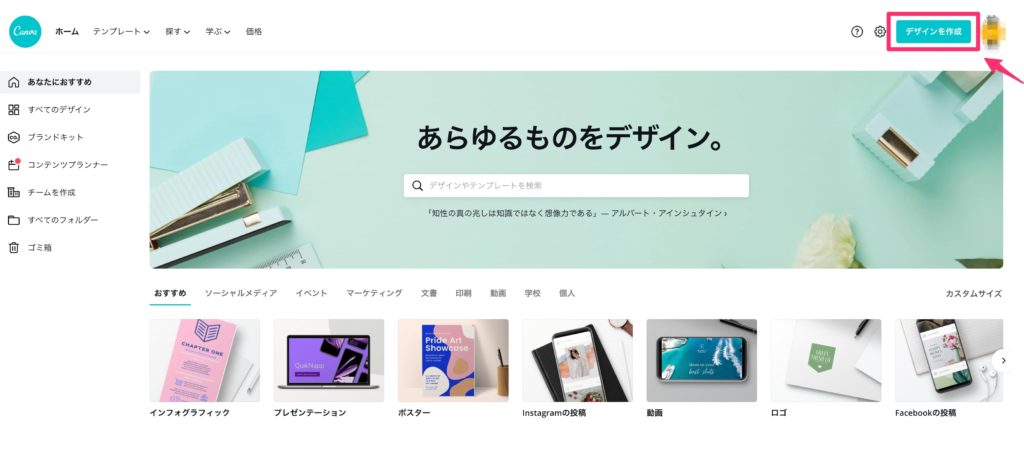
まず、Canvaのダッシュボードの右上にある「デザインを作成」をクリック。

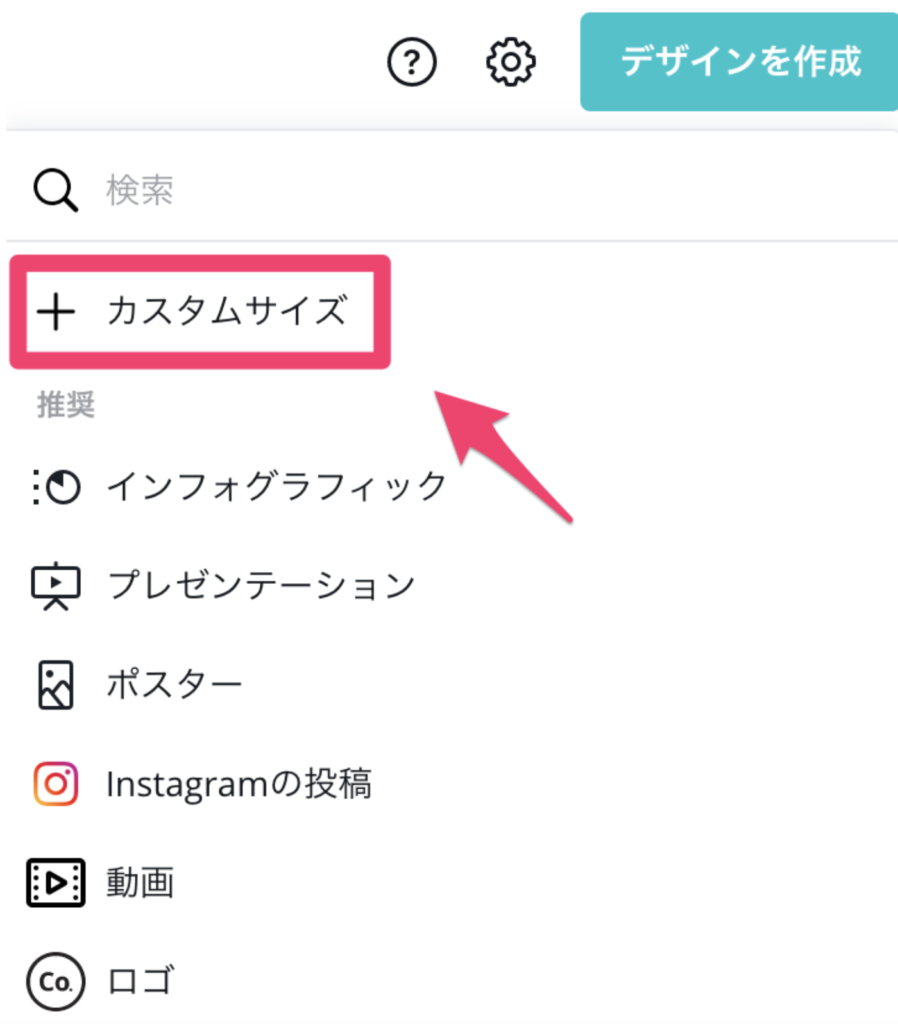
すると下の画面が出てきますので「カスタムサイズ」をクリック。

続いて、サイズを指定する画面が出てきますので、サイズを指定しましょう!
アイキャッチ画像のサイズを指定したら、「新しいデザインを作成」をクリックします。↓

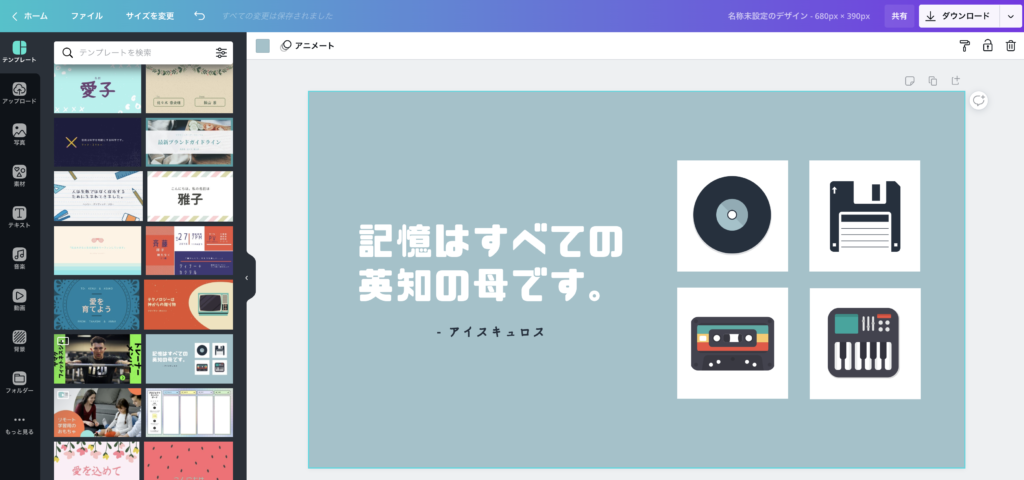
③テンプレートを選ぶ
アイキャッチ画像のサイズを指定したら、次はテンプレートを選びましょう!
好きなテンプレートを選んでクリックすると、

選んだテンプレートがデザインに反映されます!

④アイキャッチ画像にコピーを入れる
テンプレートが決まったら、アイキャッチ画像はもうほぼ完成したようなもの。
続いて、アイキャッチ画像のコピーを変更しましょう!
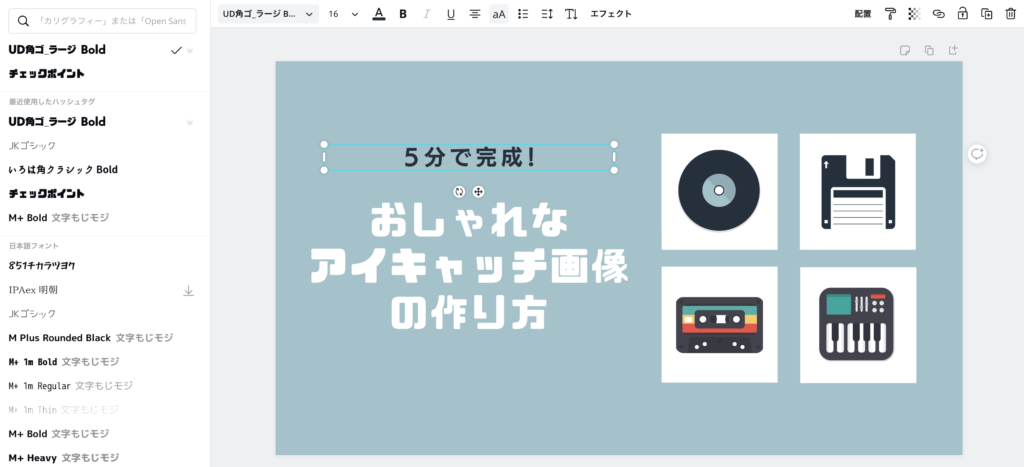
今回は、このようにアイキャッチ画像のコピーを変更しました。↓

続けて、メインコピーとサブコピーの順番を変えたいので、
コピーの上で右クリック→グループを解除します。
(Macの場合には、controlを押しながらクリックで!)

そして、コピーの順番を逆にします。↓


⑤イラストを追加する
アイキャッチ画像のコピーを入れたら、
イラストを追加しましょう!
今回はシンプルに一つのイラストにしたいので、
アイコンを入れる箇所を一箇所にしてしまって、
アイキャッチ画像に合ったアイコンのイラストを追加します!

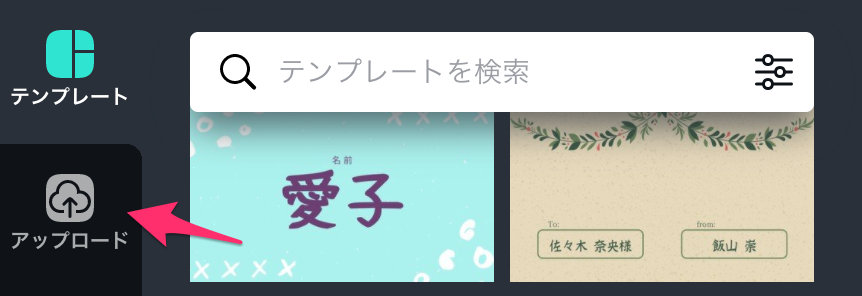
イラストは、ダッシュボード左の「アップロード」から追加できますよ。↓

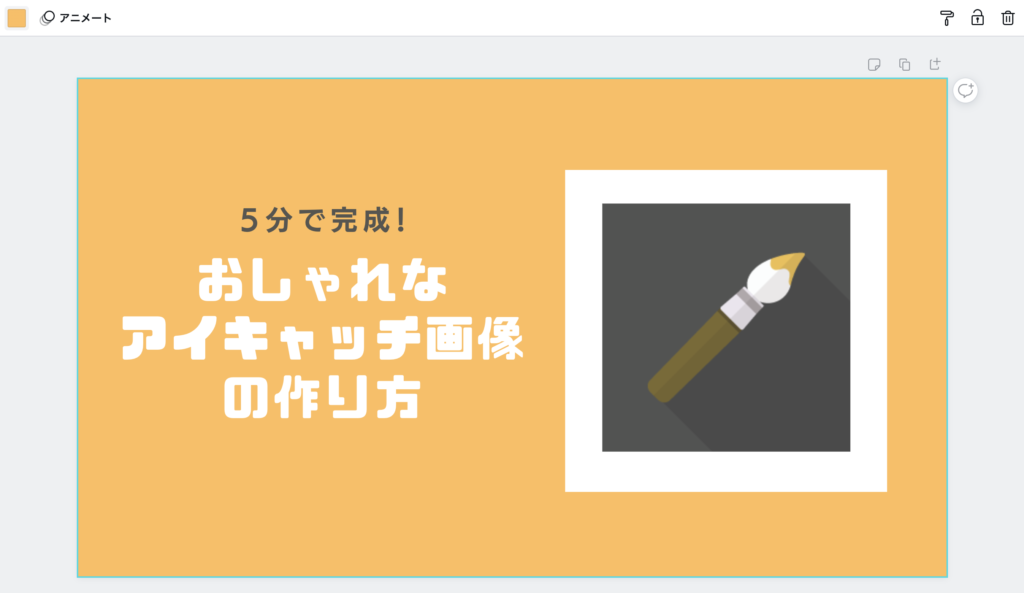
⑥アイキャッチ画像の背景を調整する
アイキャッチ画像のコピーとイラストが入ったら、
最後に、全体のバランスをみてアイキャッチ画像の背景を調整していきましょう!
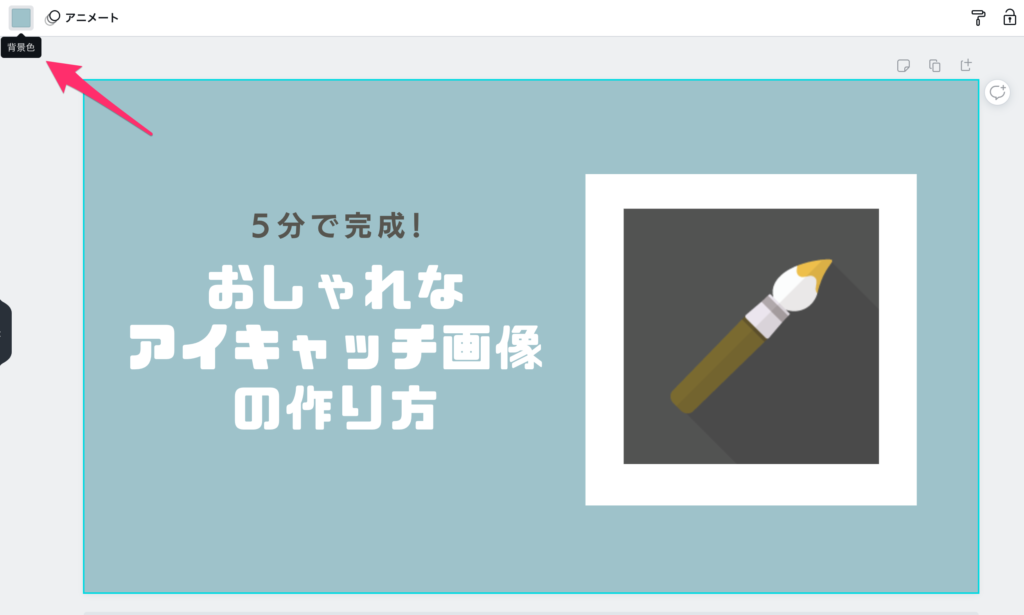
アイキャッチ画像の背景は、
左上の「背景色」をクリックすると変更できます!↓


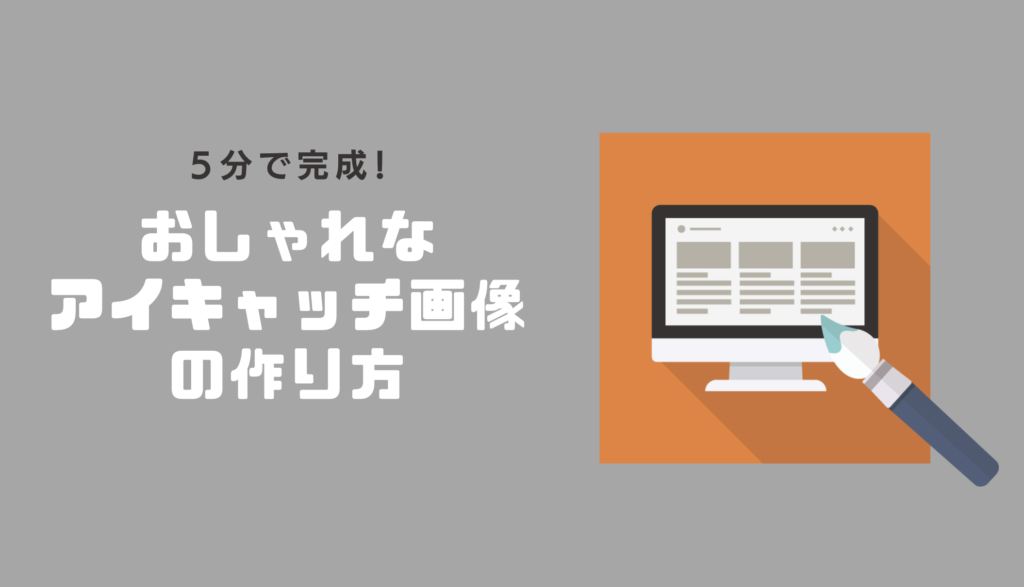
これでアイキャッチ画像が完成です!
Canvaでおしゃれなアイキャッチ画像が簡単に作れました!
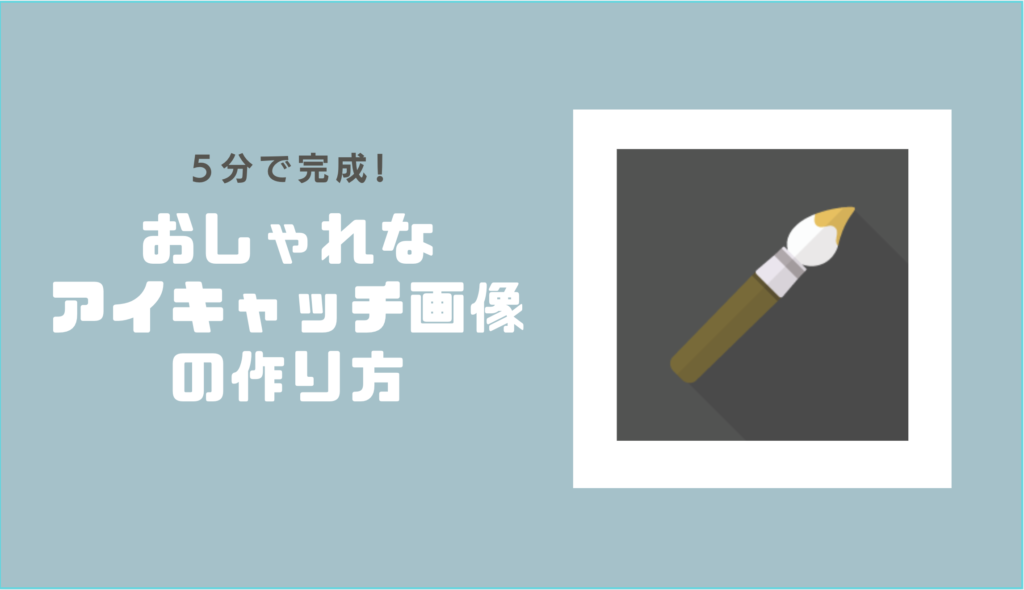
今回は他のアイコンも追加して、このような形になりました!↓

⑦アイキャッチ画像をダウンロードする
アイキャッチ画像が完成したら、ダウンロードしましょう!
ダウンロードするファイルの形式は、Canvaで推奨されているPNGでOK。

「ダウンロード」ボタンを押したら完了です!
ブログが重くなる原因に?アイキャッチ画像は圧縮を!
以上が、ブログのアイキャッチ画像をCanvaで作るステップです!
アイキャッチ画像をこまめに圧縮しておくと、ブログが重くなる原因を防ぐことができます!
Canvaでおしゃれなブログアイキャッチ画像を作ろう!
今回は、Canvaでおしゃれなブログのアイキャッチ画像を作る方法をお伝えしました。
アイキャッチ画像がおしゃれになると、
それだけで最後まで記事を読み進めてもらいやすくなりますし、
当然、ブログ記事からの離脱率も下げられます!