ブログの問い合わせフォームが作れるプラグインと言えば、『Contact Form7』が有名。
ただ、『Contact Form7』はHTMLを少し触ったりしますので、
ブログを始めたばかりの初心者の方はちょっと戸惑うこともあるかもしれません。
そこで、
「HTMLをいじらずにもっと簡単にお問い合わせフォームを作りたい!」
という方にお勧めしたいプラグインが、
『Contact Form WPForms』
今日は『WPForms』で簡単に!
ブログのお問い合わせフォームを作る方法
をお伝えします。
もくじ
『Contact Form by WPForms』なら簡単にお問い合わせフォームが作れる!
『WPForms』がブログ初心者にお勧めなのは
HTMLを触らなくてもいいという点だけではありません。
【WPFormsがお勧めな理由】
- HTMLを触る必要がまったくない
- ほとんどの作業がドラッグ&ドロップで完了する
- プレビュー画面を見ながら作業することができる
- Contact Form7など他のプラグインから移行することもできる
『WPForms』は世界中でブログのお問い合わせフォームとして使われているプラグイン。
機能的な価値はもちろん信頼性も十分ですので、
『WPForms』でさくっとお問い合わせフォームを作っていきましょう!
Contact Form by WPFormsでお問い合わせフォームが作る方法
Contact Form by WPFormsをインストール
ではここからは早速、『Contact Form by WPForms』でお問い合わせフォームを作る方法を見ていきます。

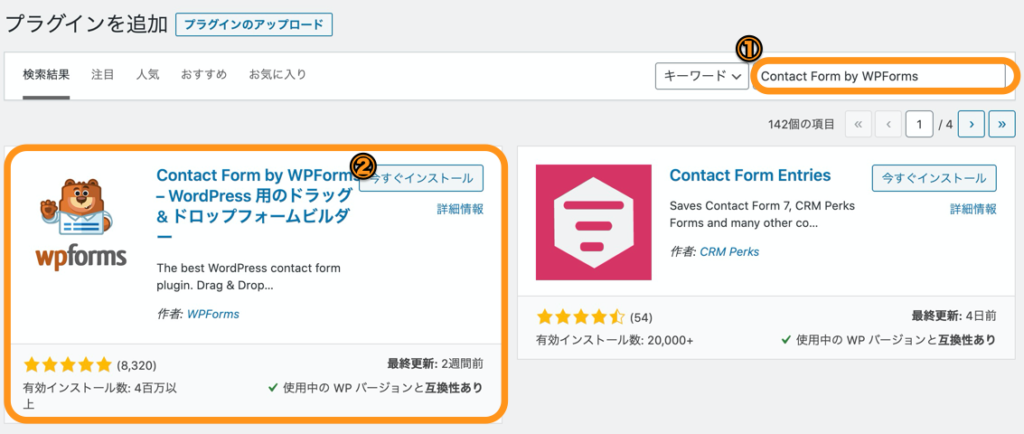
ワードプレス管理画面の「プラグイン」→「新規追加」から
『Contact Form by WPForms』を検索。
『Contact Form by WPForms』をインストールし、
「有効化」ボタンをクリックします。
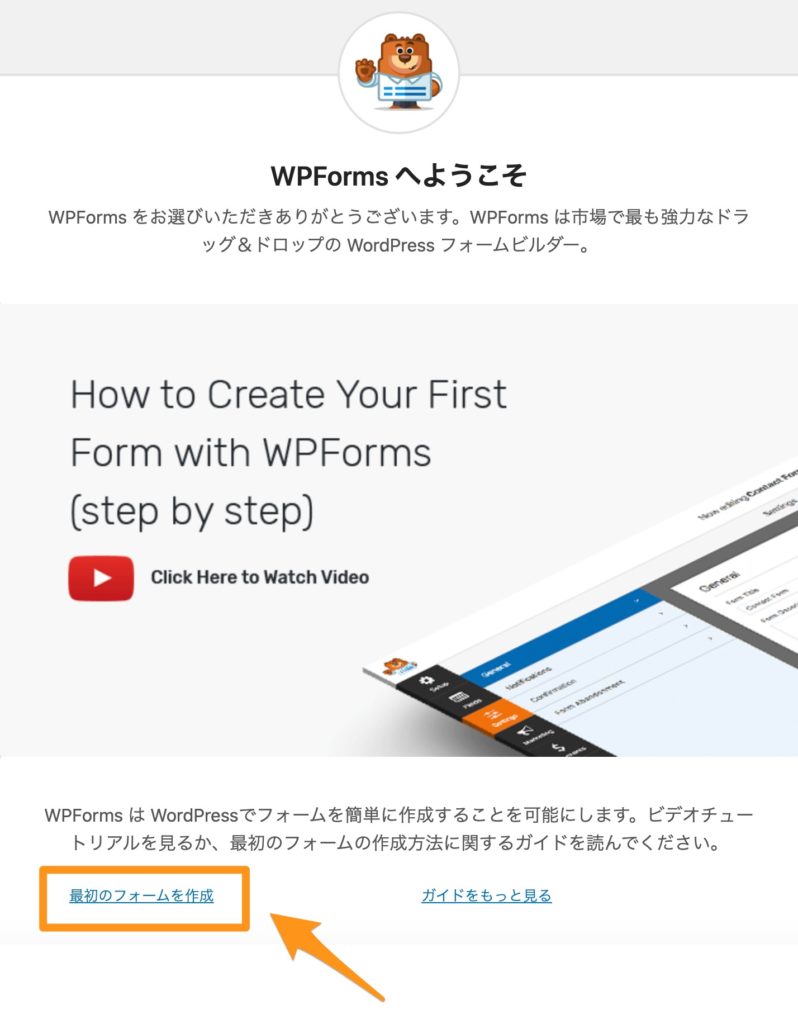
すると、このような動画ページが出てきますので、↓

「最初のフォームを作成」ボタンをクリックします。
ワンクリックで簡単なお問い合わせフォームを作成
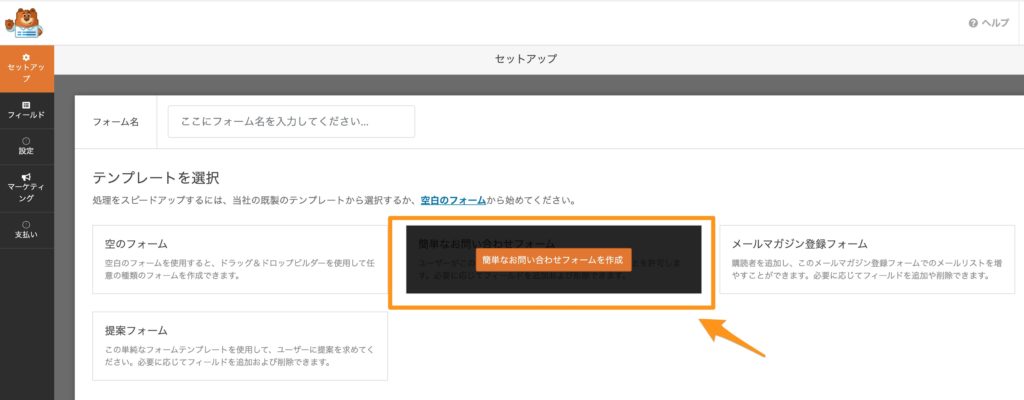
『最初のフォームを作成』ボタンをクリックすると、
フォーム作成画面が出てきますので、
『簡単なお問い合わせフォームを作成』をクリック。↓
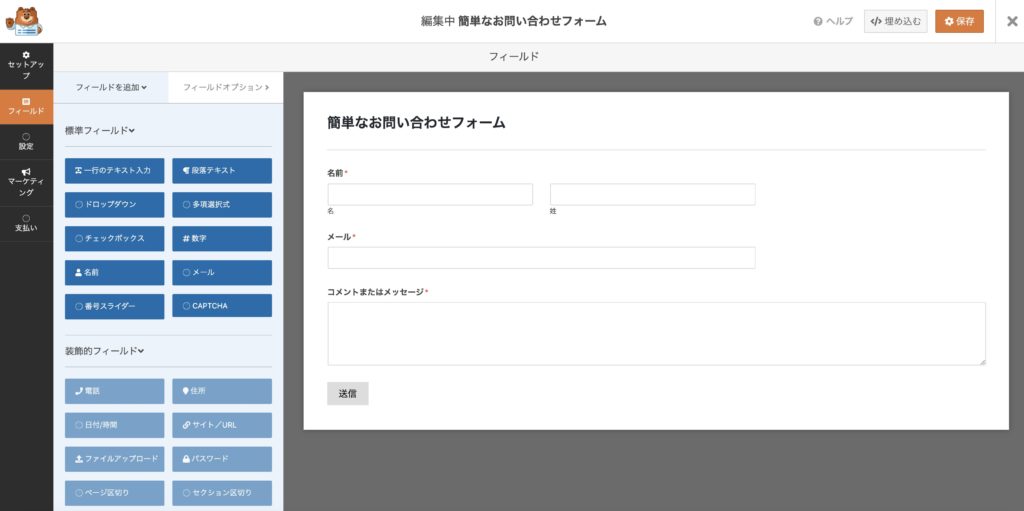
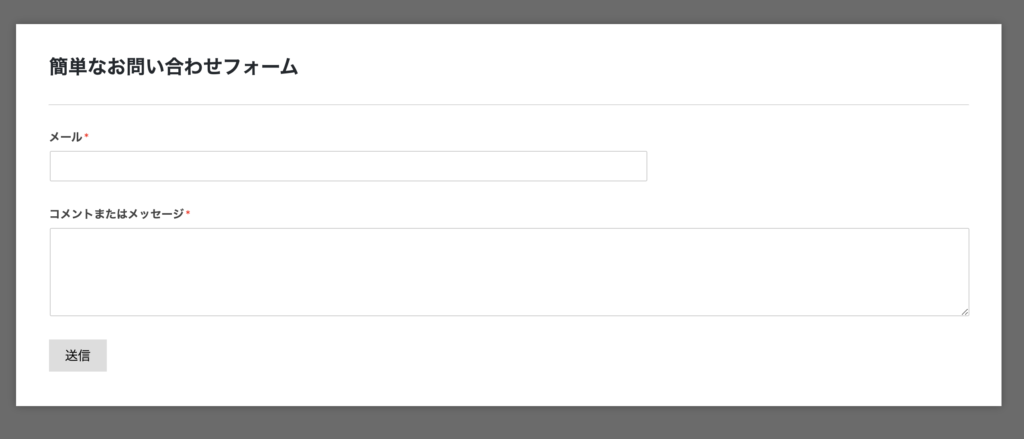
 すると、このような画面が出てきます。↓
すると、このような画面が出てきます。↓

そうなんです!
もうデフォルトの状態で問い合わせフォームが出来上がっているので、
ブログに設置する簡単な問い合わせフォームであればこのままでもOK!
ということで、
私のようにちょっとこの部分が気になるという人は、
チャチャッと編集してしまいましょう!
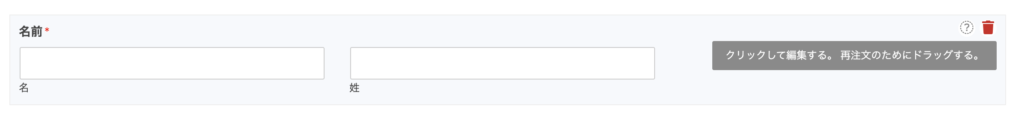
編集したい項目にカーソルを合わせると、
右上にゴミ箱ボタンが現れて編集したり削除したりできるように。↓

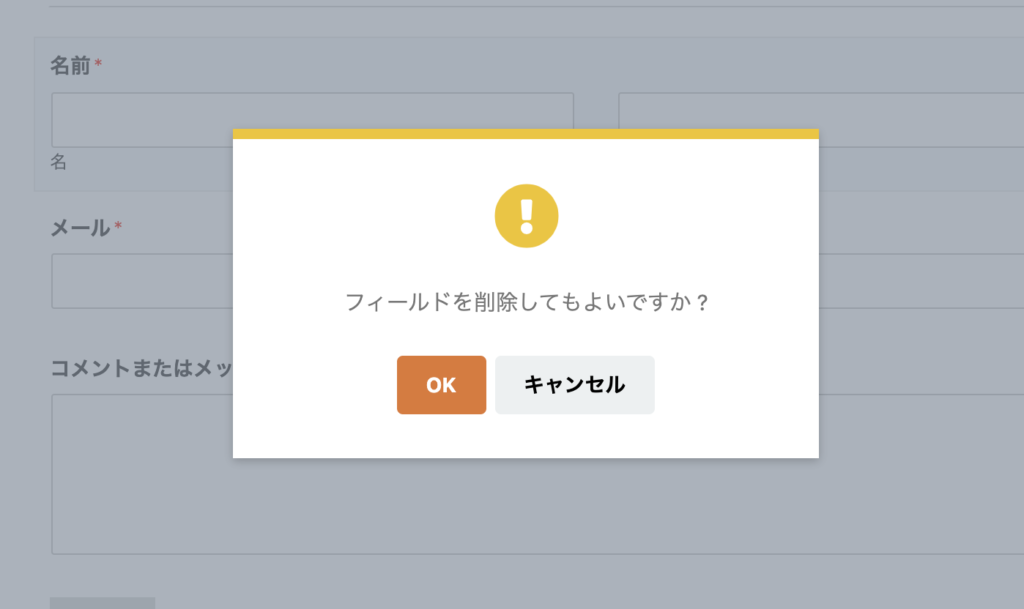
フィールドを削除してよいですか?と聞かれますので、
ここは躊躇せずに『OK』をクリック。↓

すると、お名前の欄がなくなりましたね…!↓

『メール』の欄の上に『お名前』の項目を追加していきましょう。
超簡単です。
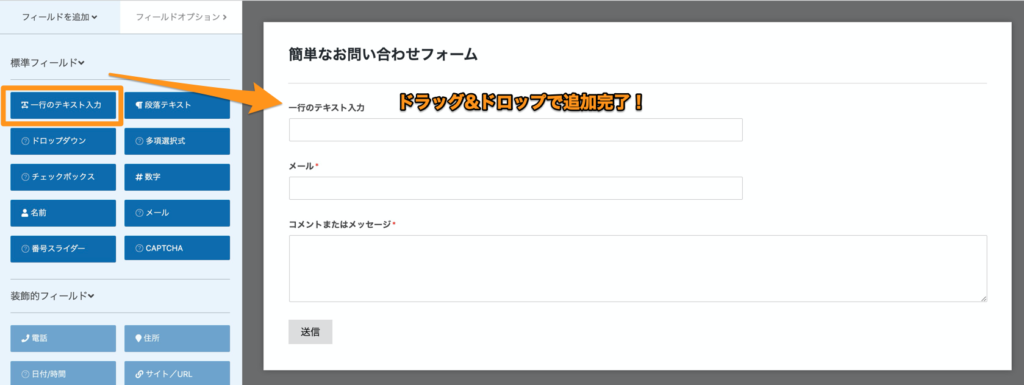
『一行のテキスト入力』をドラッグ&ドロップで、
メール欄の上に持ってきます。↓

『一行のテキスト入力』の部分にカーソルを合わてクリックすると、
左のブルーの部分がフィールドの編集画面に。↓

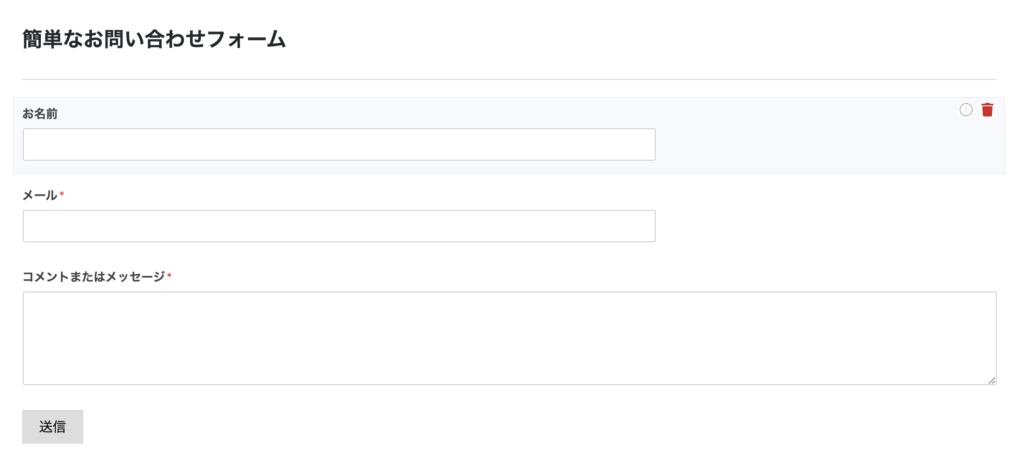
ラベルの項目を『お名前』に変更すると、
このようになります。↓
 お問い合わせフォームの名前の入力欄が一つになり、
お問い合わせフォームの名前の入力欄が一つになり、
『名前』は『お名前』になりました!
Contact Form by WPFormsの一般設定
お問い合わせフォームはすでにできあがっていますが、
通知の設定が完了していないとせっかくのお問い合わせが届きません。
『WPForms』の設定項目には、『一般』『通知』『確認』の3つの項目があります。
早速見ていきましょう!
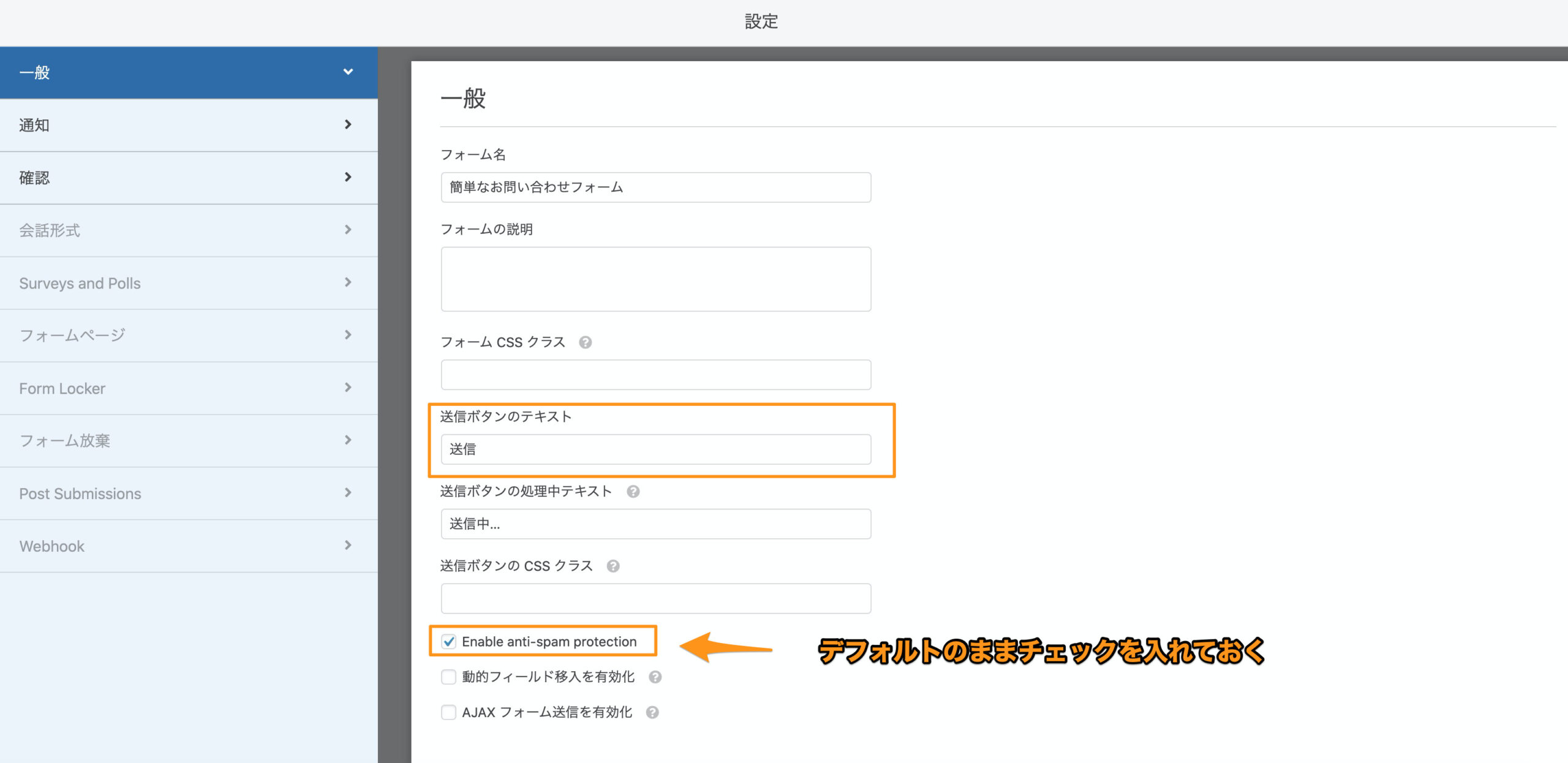
WPFormsの設定項目①一般
『一般』ではデフォルトのフォーム文言を変更することができます。↓

下の3つのチェック項目は、デフォルトのままでOKです。
- Enable anti-spam protection:チェック
- 動的フィールドを有効化:チェック入れない
- AJAXフォーム送信を有効化:チェック入れない
WPFormsの設定項目②通知(※重要)
続いては、お問い合わせフォームで一番重要な『通知』の項目。
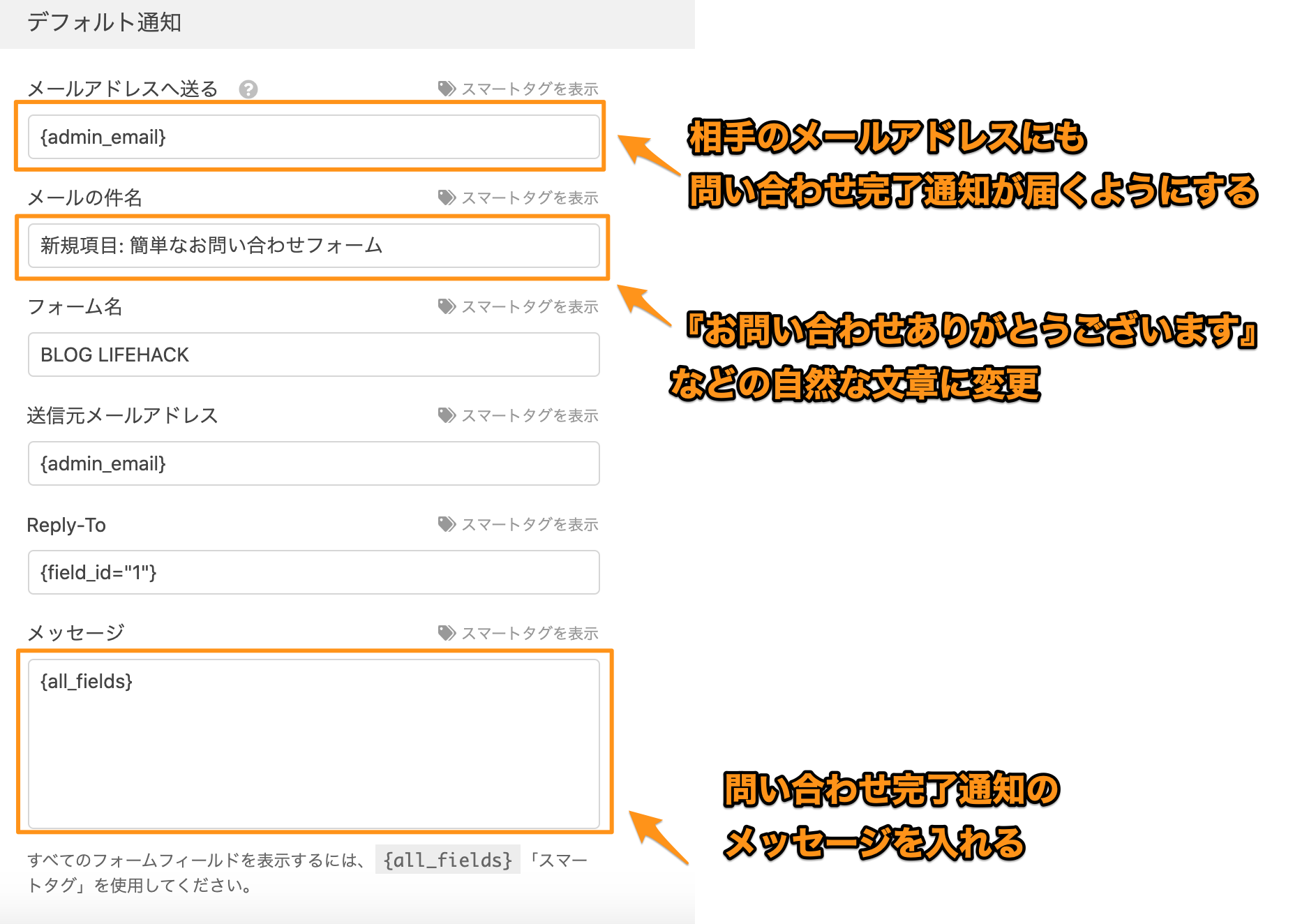
デフォルトではこのような状態です。↓

『メールアドレスへ送る』にデフォルトで表示されている{admin_email}は
管理者のメールアドレス。
これだと問い合わせをした相手に問い合わせ完了通知が届きません。
そこで、
- メールアドレス:問い合わせをした相手のメールアドレスも設定
- メールの件名:自然な件名に変更
- メッセージ:相手に届く問い合わせ完了通知のメッセージを入力する
上記の3点の作業を行っていきます。↓

『メールアドレスへ送る』『メッセージ』の変更には注意点が必要なので、
もうちょっと詳しく解説していきますね!
『メールアドレスへ送る』にタグを追加
タグをもう一つ追加するよ。
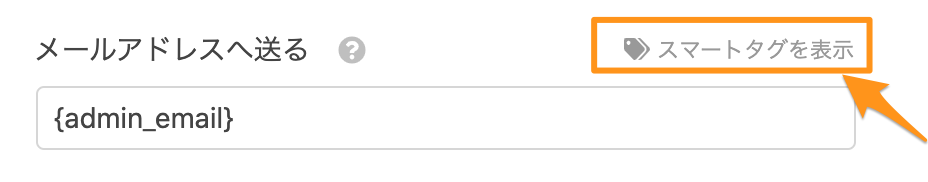
まずは、『スマートタグを表示』をクリック。↓

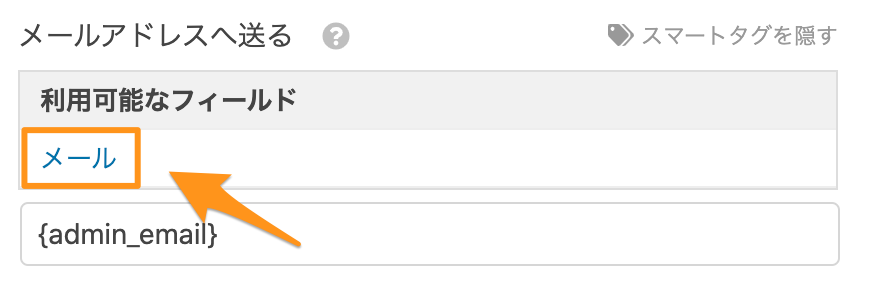
すると、『メール』が表示されるようになります。↓

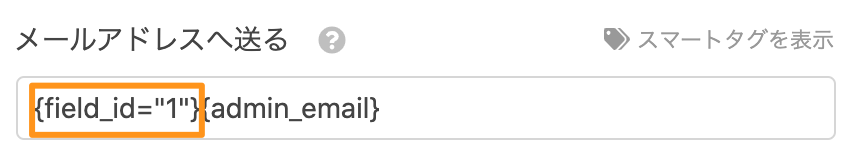
すると、{field_id=”1″}というタグが新たに挿入されます。↓
 {field_id=”1″}と{admin_email}の間に「 , 」を挿入します。
{field_id=”1″}と{admin_email}の間に「 , 」を挿入します。
複数のメールアドレスに通知を送信したい場合には、
同様に「 , 」で区切って他のメールアドレスをさらに追加することができますよ。
『メッセージ』に問い合わせ完了のメッセージを加える
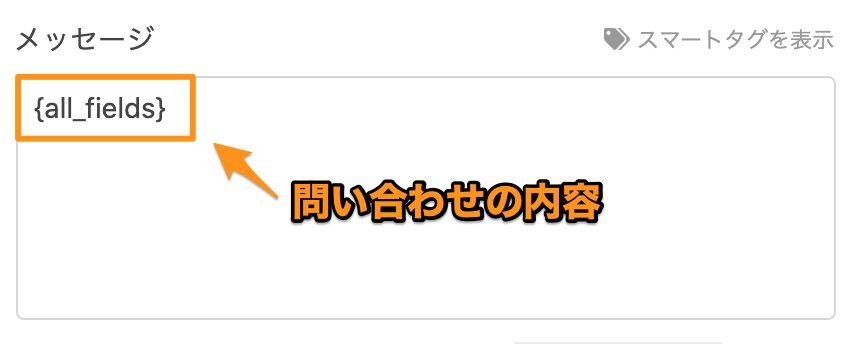
メッセージの部分にデフォルトで入っている{all_fields}は、
相手が送信した問い合わせ内容になります。↓
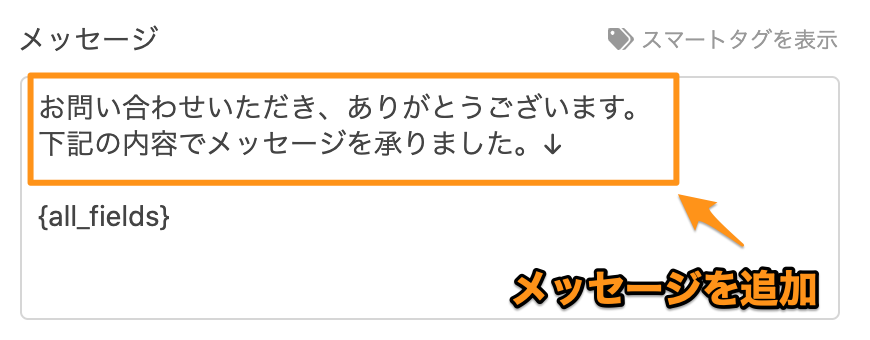
 ここに、問い合わせを受信した旨のメッセージを加えましょう。
ここに、問い合わせを受信した旨のメッセージを加えましょう。
例えばこんな感じ。↓
 これで、問い合わせをした相手にもメッセージが送信されるようになりました!
これで、問い合わせをした相手にもメッセージが送信されるようになりました!
WPFormsの設定項目③確認
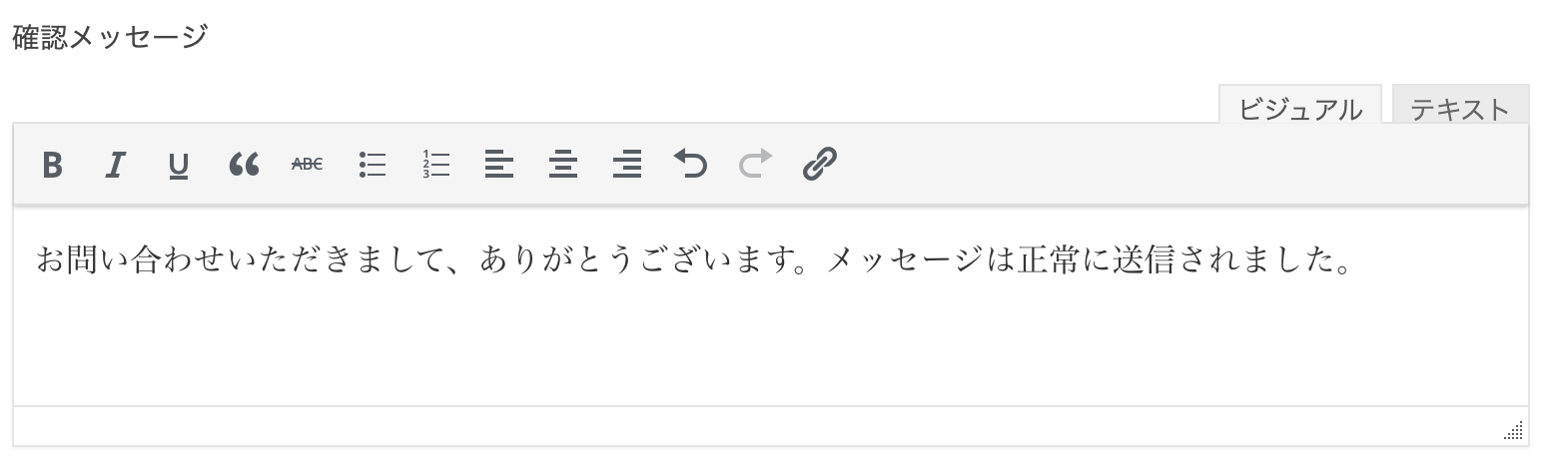
『確認』の箇所では、相手が問い合わせメッセージを送信した時に、
画面に表示される内容を編集することができます。
デフォルトではこのような表示になっています。↓

私の場合にはこのような形に変更しました!↓

これで問い合わせフォームの設定は完了!
Contact Form by WPFormsで作った問い合わせフォームを固定ページに表示
ここまできたらあともう少しです!
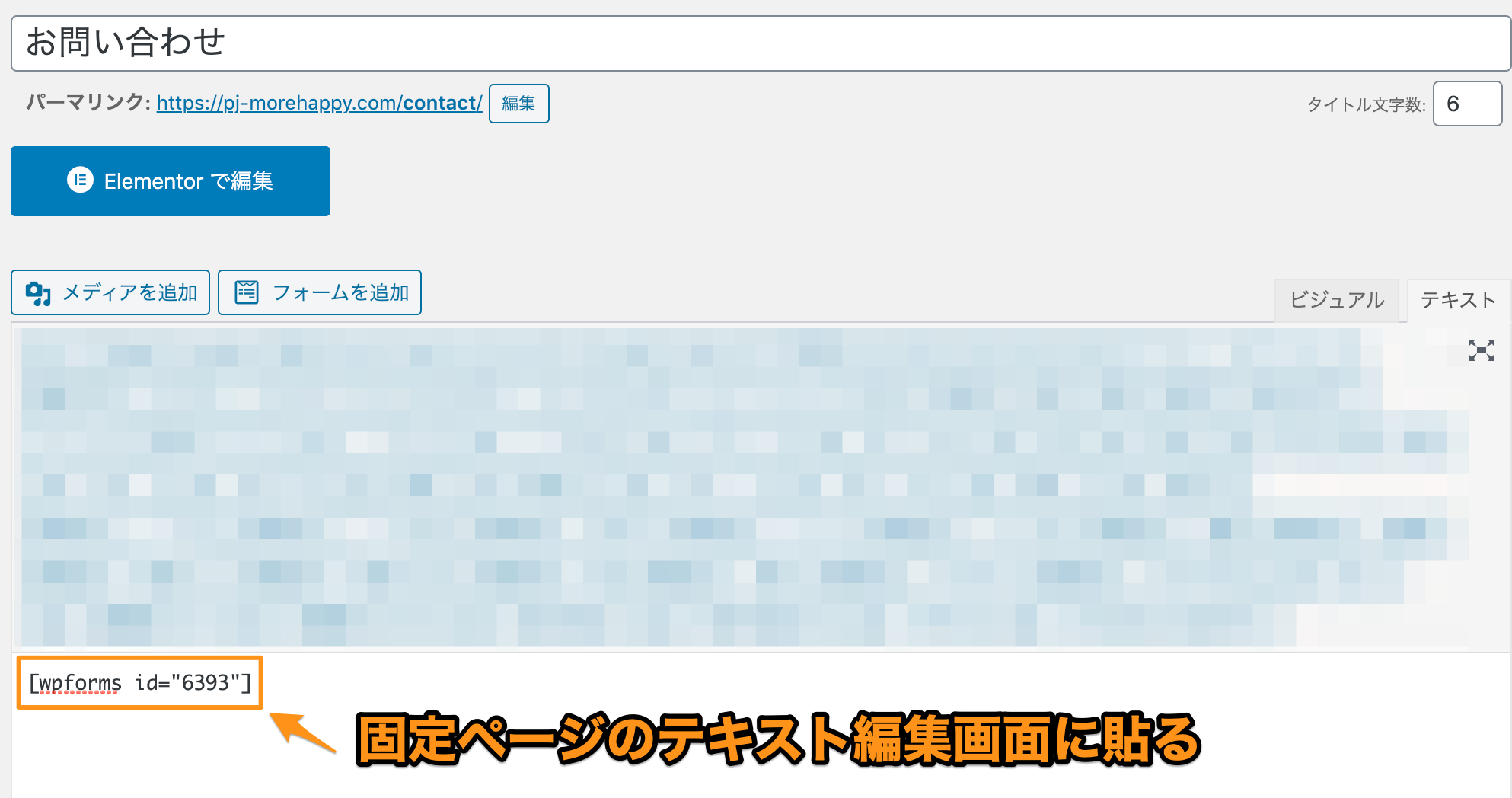
- 問い合わせフォーム用の固定ページを準備し、
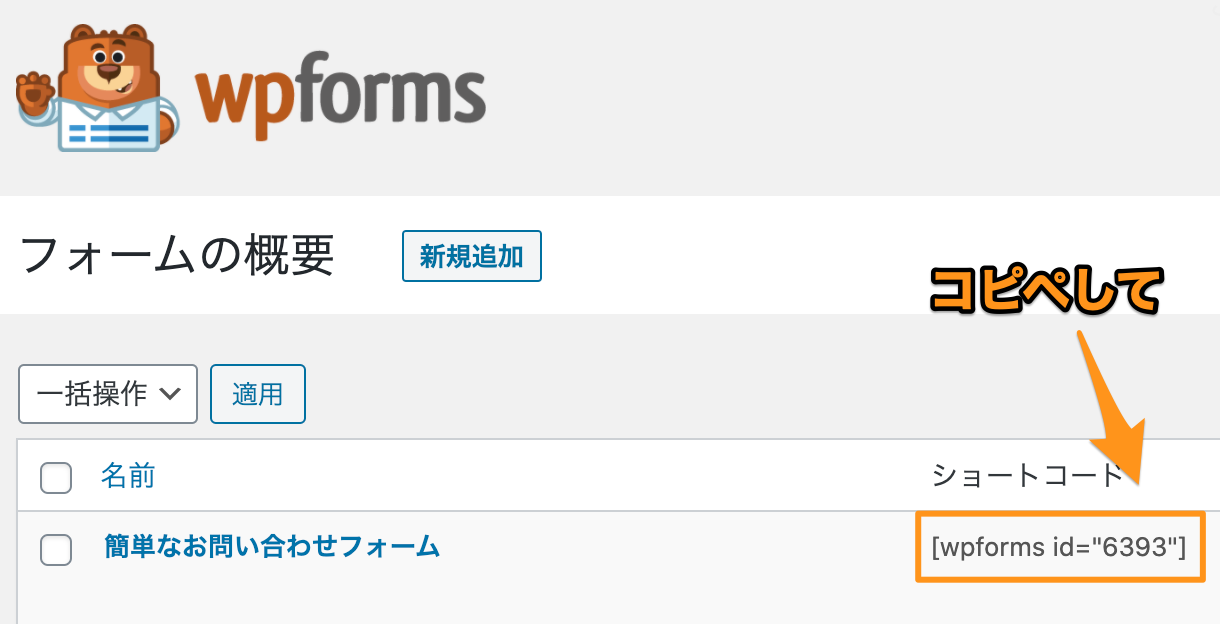
- 『フォームのショートコード』を固定ページのテキスト編集画面で貼る
この2ステップでWPFormsで作成した
問い合わせフォームをブログに設置して使えるようになります。
WPFormsで作った問い合わせフォームのコードは管理画面に記載されています。↓


これでWPFormsで作ったお問い合わせフォームが使えるようになりました!
Contact FormからWPFormsへ移行する方法
『Contact Form7』ですでにお問い合わせフォームを作っている場合も、簡単に『Contact Form7』→『WPForms』へ簡単に移行できます!
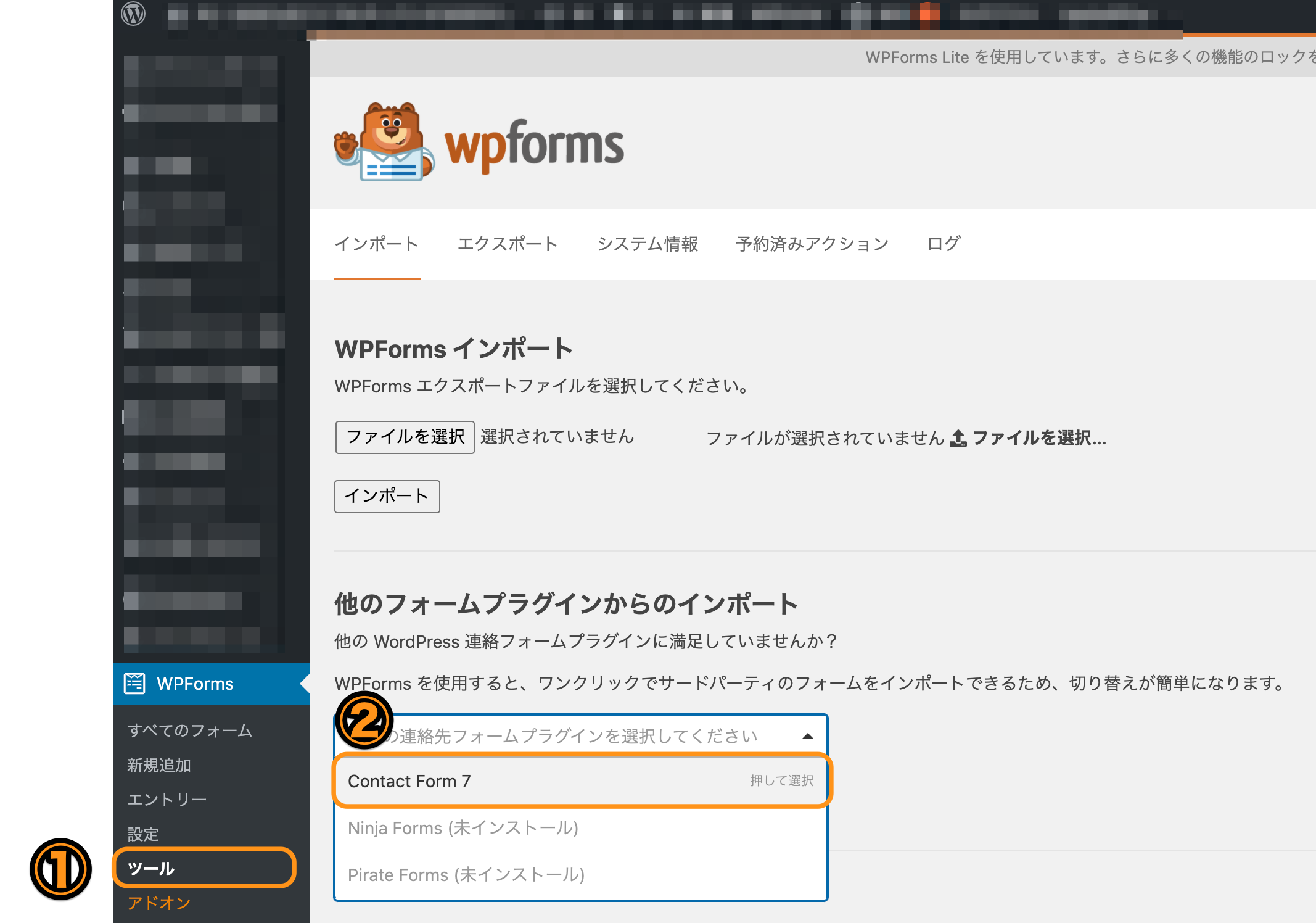
WPFormsの管理画面から
「ツール」→「Contact Form7」を選択。

…以上です!
WPFormsでさくっと綺麗なお問い合わせフォームを作ろう!
簡単な問い合わせフォームであれば、
デフォルトの問い合わせフォームをそのまま使って通知設定をしておくだけでOK。